HTML语法规范
XHTML的出现是为了过渡到xml
HTML中不区分大小写,但是我们一般都使用小写
HTML的注释不能嵌套(就和c++中的if-else一样)
HTML标签必须结构完整,要么成对出现,要么自结束标签
浏览器会尽最大努力正确解析页面,不符合语法规范的内容,浏览器会自动修正
但是有些情况会修正错误
F12会跳出开发者控制台
自结束标签:
html5中< br >
xhtml中< br />(最后有反斜杠)
HTML标签可以嵌套,但是不能交叉嵌套
HTML标签中的属性必须有值,且值必须加引号
< font color=”red” >
单双引号均可
live-server快捷键
- 写标签的名字后按tab键补全
- 写开始标签,回车自动补全
- ctrl+/,自动生成注释标签
元素
定义:
- HTML中元素指的是从开始标签到结束标签的所有代码,或者开放标签和闭合标签
实体
- 在网页中,编写的多个空格,会被浏览器自动解析为一个空格
- 在html中我们不能直接书写一些特殊符号,比如连续多个空格,比如字母两侧的大于和小于号
- 如果我们需要在网页中书写这些符号,需要使用html中的实体(转义字符)
- 实体的语法
&实体的名字; 空格 >大于号 <小于号 ©版权符号 &开头;结尾
meta标签
定义:the html <meta> represents metadata that cannot be represented by other html meta related elements,like <base>,<link>,<script>,<style>,<title>可以提供页面元信息
元信息是指描述自身的信息,元信息类标签是指html中用于描述文档自身的一类标签
通常出现在head标签中,提供给浏览器或者搜索引擎阅读的,一般不会显示给用户meta标签永远位于head元素内部
属性:
content指定的数据内容
charset: 指定网页的字符集
name: 指定数据的名称
content: 指定数据的内容
keywords: 表示网站的关键字
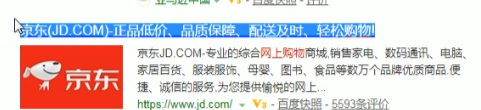
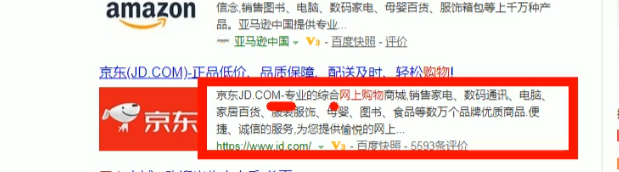
description: 用于指定网站的描述,显示在搜索引擎中的搜索结果中
title标签的内容会作为搜索结果的超链接上的文字显示
必须
- content:定义与http-equiv或name属性相关的元信息(使用,进行分割)
可选:
- http-equiv:把content属性关联到HTTP头部
- name:把content属性关联到一个名称– name和content是一对关键字
- scheme:定义用于翻译content属性值的格式
- description:

name
- keywords:为文档定义了一组关键字,某些搜索引擎在遇到这些关键字时会用这些关键字对文档进行分类。< meta name=”keywords” content=”HTML,ASP,PHP” />(会将HTML等内容进行转keywords操作,content内容使用,进行分割)
http-equiv
用来设置http协议,将一个页面重定向到另一个网站,- 为名称/值对提供了名称,并指示服务器在发送实际的文档之前先要传送给浏览器的MIME文档头部包含名称值对。
- 当服务器向浏览器发送文档时,会先发送许多名称/值对,但是所有的服务器都至少要发送一个。
- 使用带有http-equiv属性的meta标签时,服务器将把名称/值对添加到发送给浏览器的内容头部
- < meta http-equiv=”charset” content=”iso-8859-1”>

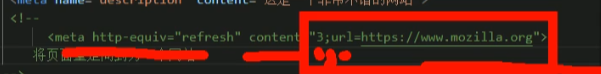
- 其中3表示时间,url表示往哪跳转,重定向到哪.之间用什么间隔
content
- 提供了名称/值对中的值,该值可以是任何有效的字符串
- content属性始终要和name属性或http-equiv属性一起使用
重定向
- < meta http-equiv=”Refresh” content=”间隔时间;url=跳转页面的url”>
常用的标签:
二者之间的关系
- 一般情况下会在块元素中放行内元素
- 而不会在行内元素中放块元素
- 块元素中一般什么都能放
- 但是尤其注意:p元素中不能放任何的块元素


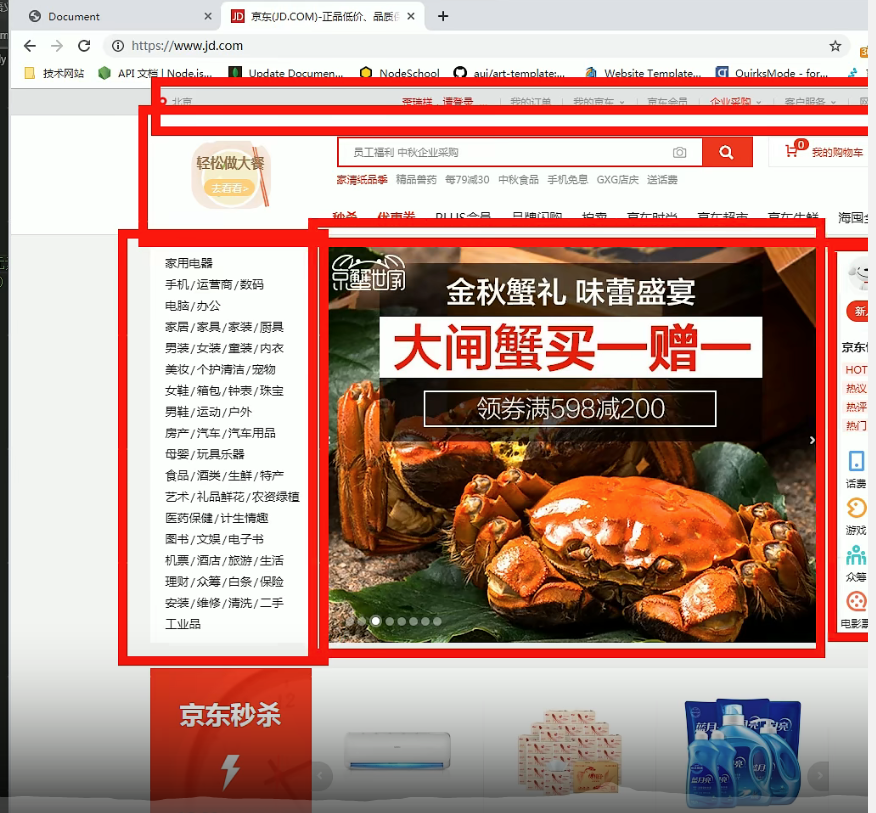
在页面中独占一行的元素称为块元素block element
- 在页面中一般通过块元素来对页面进行宏观布局

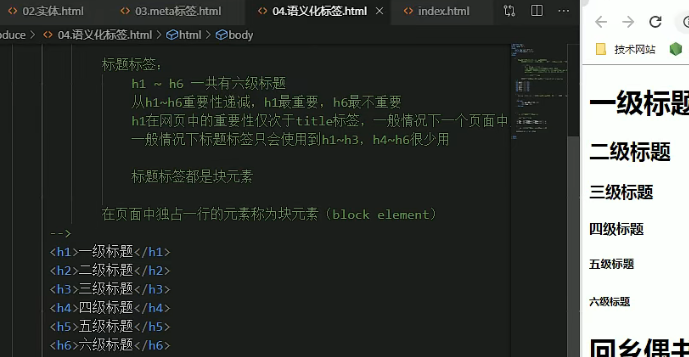
标题标签
- HTML中一共有六级标签:h1~h6
- h1最大,为一级;h6为最小,为6级
- 一般不用,主要是css来修改
- 使用HTML标签时,关心的是标签的语义,我们使用的标签都是语义化标签
- 6级标签中,h1最重要,表示一个网页中的主要内容,h2~h6的重要性一次降低
- 搜索引擎先搜素title标签,然后就会搜索标题标签,从h1到h6
对于搜索引擎来说,h1的重要性仅次于title,搜索引擎检索完title,会立即查看h1中的内容
- h1标签非常重要,会影响页面再搜索引擎中的排名,页面只能写一个h1
- 一般页面标题中只使用h1,h2,h3,h3以后的基本不使用

< hgroup>
- hgroup用来为标题分组,可以将一组相关的标题同时放入到hgroup
- 分组的目的是用css单独控制这个组,方便修改样式

<hgroup>
<h1>...</h1>
<h2>...</h2>
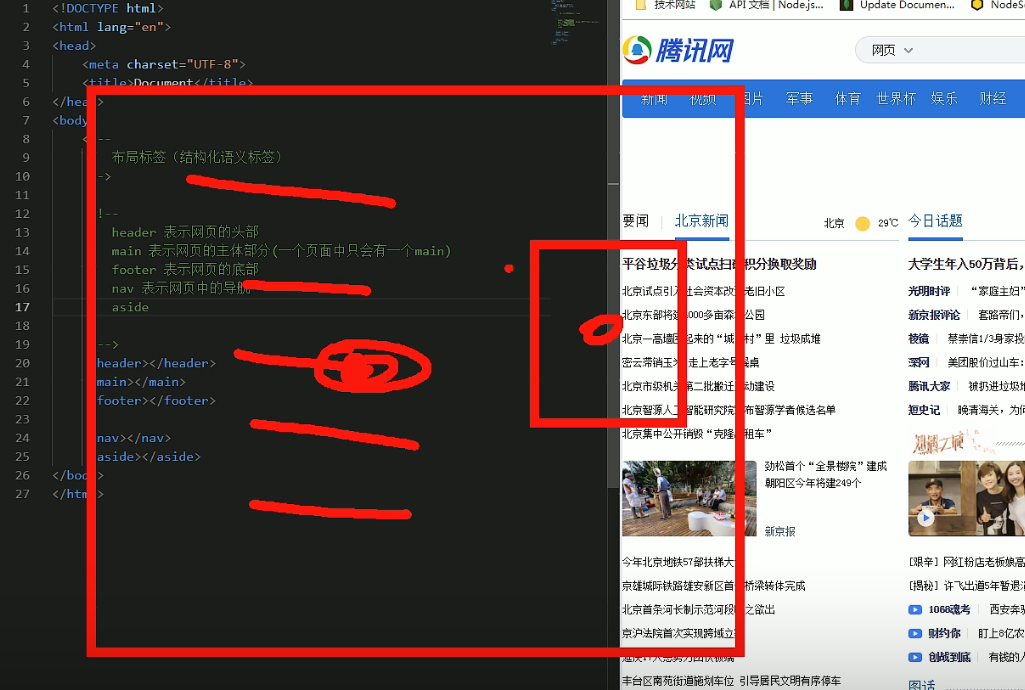
</hgroup>< header>标签
- < header></ header>

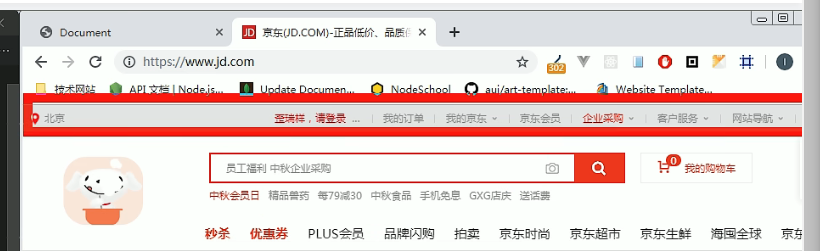
- 定义网页的头部
- 可以是网页的某一个部分的头部,所以header标签可以不只有一个
< main>
- 网页的主体部分
- 和c++main函数一样,一个页面中只能有一个
< footer>
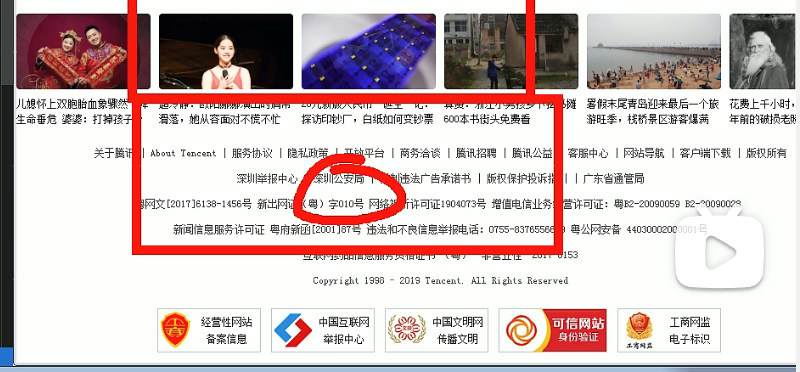
- 网页的底部

- 可以是网页的某一个部分的底部,所以footer标签不只有一个
< nav>
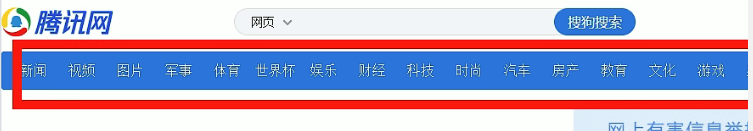
- 表示网页的导航


- < nav>标签里面放< a>(超链接)
<nav> <a href="https://www.baidu.com">baidu</a> <nav>
< aside>
- 和主体相关又不属于主体
- 对文章中的某一个字或词在旁边进行图解注释

< article>
- 表示一个独立的文章
- 每一个独立的< article>都可以插入小的< article>
< section>
- 表示一个独立的区块(其它)
- 上面的标签都不能表示时,使用section
- 例如header里面放三个section

< div>
- 没有语义,就是用来表示一个区块
- 上面的< hgroup>,< header>,< aside>,< article>,< section>,< nav>都可以用div来代替
段落标签
- 用于表示内容中的一个自然段,使用p标签来表示一个段落
- < p>中间放段落< /p>
- p标签中的文字,默认会独占一行,并且段和段之间会有一个间
- 但是如果没有p标签则会出现在一行,并且行与行之间没有间距
< br>
- 在页面中也可以使用br标签来表示一个换行,br标签是一个自结束标签
< hr>
- < hr />,hr标签也是一个自结束标签,可以在页面中生成一条水平线
在页面中不会独占一行的元素称为行内元素(inline element)
- 和布局无关
- 主要用来包裹文字
< em>加重语气标签
- 样式会和其它的没有em的字体不同,可能会斜体,突出
- 没有换行
- 只是语气的加重
< strong>
- 表示强调,重要内容
- 是整体的强调作用
< q>
- 表示引用
- 短引用
- 会有引号,但是不会缩进
< blockquote>
- 块引用(长引用)
- 会缩进,没有引号
< span>
- 行内元素,没有任何的语义,一般用于在网页中选中文字
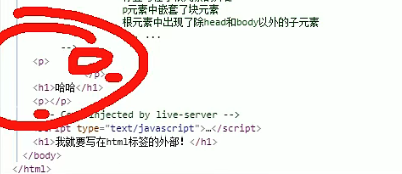
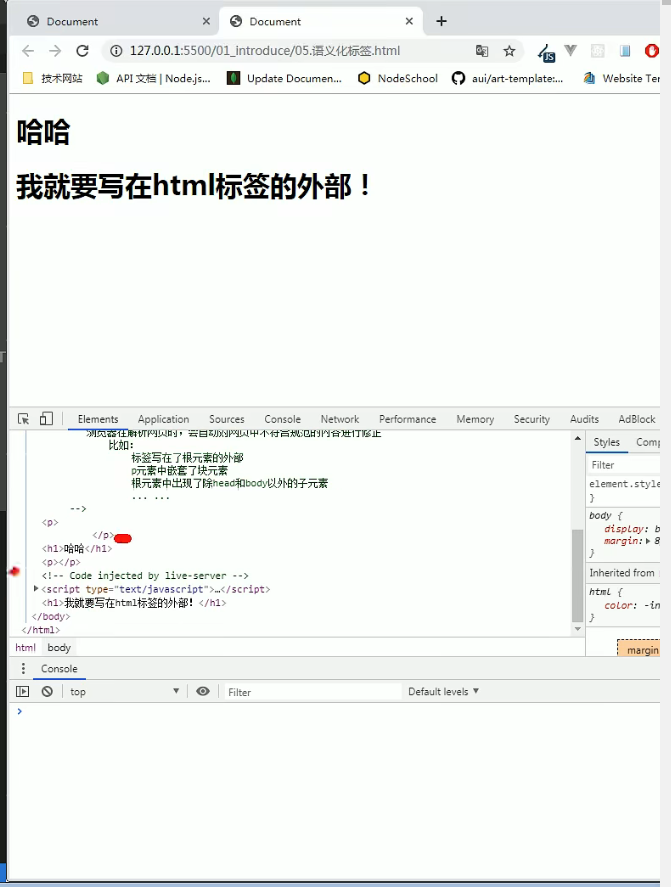
浏览器的自动修正
- 浏览器在解析网页时,会对网页中不符合规范的内容进行修正
- 比如标签写在了根< html>的外部
- p元素中嵌套了块元素
- 根元素中出现了head和body以外的子元素
注意
- 修正的不是源码
- 而是源码在内存中的形式
- 看的是f12打开后的element元素

实体
在HTML中< >这种特殊字符不能直接使用(<>会被解析为标签)
- 需要使用一些特殊的符号来表示这些特殊字符,这些特殊符号我们称为实体(转义字符串)
- 浏览器解析到实体时,会自动将实体转换为其对应的字符
在HTML中,字符之间写再多的空格,浏览器也会当成一个空格解析,换行也会当成一个空格解析
语法
- &实体的名字(将linux系统操作的-换位&)(只能说是一部分)
- 小于< -lt
- 大于> -gt
- 空格 (牛逼space)(no break space,即不会换行的空格)
- 版权符号 ©(不让你copy)
&开头,;结尾
图片标签
使用img(image)标签来向网页中引入一个外部图片
- img标签也是一个自结束标签
属性
- img标签属于一种替换元素,介于行内元素和块元素之间,具备行内元素和块元素的特点
src:设置一个外部图片的路径
- 路径规则和超链接是一样的,src指定的是外部图片的路径
alt:可以用来设置图片的描述
- (当图片不能显示时,直接显示alt中的内容),搜索引擎可以通过alt属性来识别不同的图片(百度专门搜索图片的时候就是用alt)
- 如果不写alt,搜索引擎将不会对img中的图片进行收录
width:可以用来修改图片的宽度,一般使用px为单位(像素)
height:可以用来修改土拍你的高度,一般使用px为单位,宽度和高度如果只设置一个,另一个也会同时等比例调整大小
如果两个值同时指定,则按照你指定的值来设置
- 如果两个值同时指定,则按照你指定的值来设置
一般开发中除了自适应页面,不建议设置width和height
- 让美工话自己想要的大小
< img src=”路径” alt=”图片描述” />
图片格式
- JPEG(JPG):支持的颜色比较多,图片可以压缩,但是不支持透明(指的是背景透明),一般用来保存照片等颜色丰富的图片
- GIF:支持的颜色少,只支持简单的透明(背景透明)(但是边界会有白边),支持动态图,图片颜色单一或者是动态图时可以使用gif
- PNG:支持的颜色多,并且支持复杂的透明(背景透明),可以用来显示颜色复杂的透明的图片
图片的使用原则:
- 效果不一致用好的
- 效果一致用小的(jpg一般小于png)
列表(list)
成组出现
无序列表
- 使用ul标签来创建无序标签
- 使用li表示列表项


有序列表
- 使用ol标签来创建有序标签

定义列表
- 为一些东西下定义
- 使用< dl>标签来创建定义列表
- 使用< dd>标签来对内容进行解释说明
- 使用下拉菜单时可以使用
列表之间可以互相嵌套

超链接
超链接可以让我们从一个页面跳转到其它页面,或者当前页面的其它位置
< a>
- 使用a标签来创建超链接
- 是一个行内元素
- < a>标签中可以放任何元素
属性href
- href指定跳转的目标路径

- 值可以是一个外部页面的地址
- 也可以写一个内部页面的地址
- 当在同一个目录下,可以写相对于当前目录的地址
可以写绝对路径
也可以写相对路径
- 当我们需要跳转到服务器内部的页面时,一般用相对路径
- ./可以省略不写,如果不写./,也不写../,则相当于写了./
- ./07.html和07.html相同

通过颜色的区别来区分
- 紫色的是点过的
- 蓝色的是没有点过的
超链接的其它用法
跳转出一个新的页面,而不是覆盖掉当前页面
target属性
- _self默认值,在当前页面中打开超链接
- _blank,在一个新的页面中打开超链接
- 国内用_blank很多,但是会在不经意间打开很多窗口,所以国外使用_self较多
回到顶部
- 可以将超链接的href属性设置为#,这样点击超链接之后,页面不会发生跳转,而是转到当前页面的顶部位置
<a href="#",target="">
回到底部
- 没有特殊的回到底部的href属性
- 可以通过设置id属性,使其跳转到”回到顶部”标签所在的位置
- 当id重复时,前面的id具有优先性,起那面的会生效
id属性
- 唯一不重复的
- 每一个标签都可以添加一个id属性
- id属性就是元素的唯一标识,同一个页面中不能出现重复的id属性
- 一般id的格式都是先一个小写英文字母,后数字
<a href="#p3"></a>
跳转到指定位置
- 只需要将href属性设置为:#目标元素的id属性值
#作为占位符
- 在开发中可以将#作为超链接的占位符使用
生成随机文本
lorem
- 格式:lorem + 单词数量
- 乱数假文,用于排版领域来测试不同文本下的显示状态
内联框架
注意
- 内联框架中的东西不会被搜索引擎所检索,即内联框架是一个标签而已
音频播放
< audio>
- 向一个页面中引入一个外部的音频文件
- 音视频文件引入时,默认情况下不允许自己控制播放停止
<audio src=""></audio> - 添加属性controls是否允许用户控制播放,想则写,不想则不写(通过是否来判断)
<audio src="" controls></audio> - autoplay 音频文件是否自动播放,但是大部分浏览器都不会自动对音乐进行播放(但是为了防止轰一下吓人一跳,提升用户体验,则不会自动播放)
<audio src="" controls autoplay></audio> - loop 循环播放
更标准的格式
- 除了可以通过src来指定外部文件的路径以外,还可以通过source来指定文件路径
- 支持< audio>标签的可以,不支持的忽略标签,但是中间的文字就可以暴露出来了
<audio controls> 对不起,您的浏览器不支持播放音频,请升级浏览器 <source src="路径.mp3"> <source src="路径.ogg"> </audio> - mp3和ogg都要写,因为有的浏览器不支持mp3,如果不支持第一个,可以播放第二个,有效地解决浏览器兼容性问题
视频播放
video标签来引入视频文件
<video controls> <source src=""> <source src=""> </video>
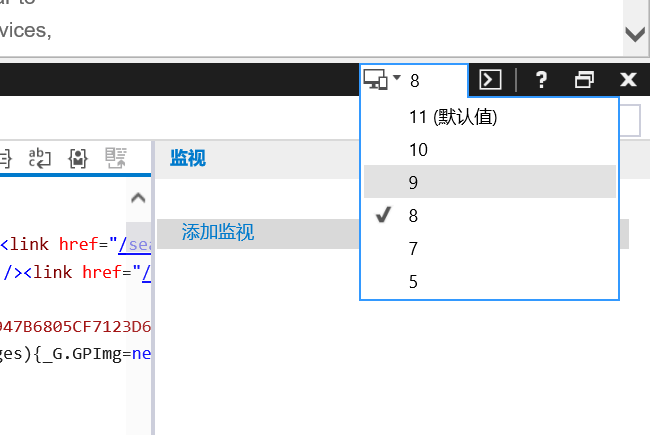
IE浏览器模拟IE11或更低等级的方法
- f12打开开发者工具
- 选择文档模拟器

- 即可模拟IE11及以下的内核

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 h3110w0r1d's Blog!